Lesson 2
Intro To Block & Inline Elements
OBJECTIVE
How to work with Block and Inline elements, and their powerful uses.
PREREQUISITE
BASIC HTML KNOWLEDGE
What is Block and Inline Elements?
BLOCK ELEMENTS
HTML elements can be grouped in as block level elements or as inline elements. Block level elements usually start (and end) with a new line when displayed in a browser.
For example: <h1>, <p>, <ul>, <table>.
INLINE ELEMENT
Inline elements are normally displayed without starting a new line.
For example: <b>, <p>, <td>, <a>, <img>.
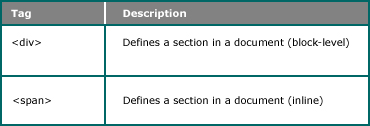
HTML <div> Element
The HTML <div> element is a block level element that can be used as a container to hold all your other HTML elements.
HTML <span> Element
The HTML <spann> element is an inline level element wich can be used as a container for text.
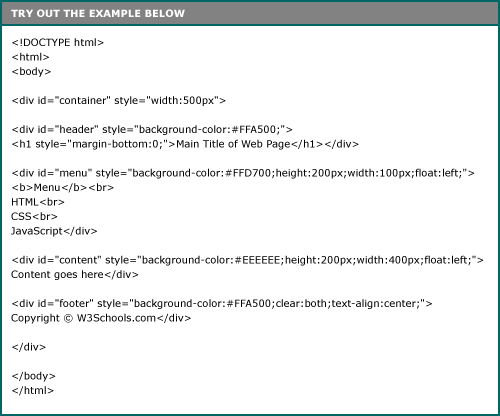
HTML Layouts - Using <div> Elements
Type out the text layout using the example below (by the way you can't actually copy the text and paste it because it's just an image, so you can't cheat...sorry but you'll actually have to type it out. Trust me it's good practice)

The code you wrote above should look like the example below. This time you will be able to click on the image and a new window will open up, and then you can view the source code using the browsers code viewer. The image is also a resource link from W3Schools site.
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Basic Building Blocks</title> </head> <body> <div id="container" style="width:500px;"> <div id="header" style="background-color:#C30;"> <h1 style="margin-bottom:0;">Basic Building Blocks Layout</h1> </div><!--END header--> <div id="menu" style="background-color:#FC0; height:200px; width:100px; float:left;"> <b>Menu</b><br> HTML<br> CSS<br> JavaScript </div><!--END menu--> <div id="content" style="background-color:#FFF; height:200px; width:400px; float:left;"> <p>Content goes here</p> </div><!--END content--> <div id="footer" style="background-color:#3CC; clear:both; text-align:center;"> <p>Copyright © <a href="http://www.3dmfdesign.com/">3dmfdesign.com</a> by Michael Feucht</p> </div><!--END footer--> </div><!--END container--> </body> </html>
QUIZ 2
Onto the next quiz.