Lesson 5
SITE MANAGEMENT
OBJECTIVE
We will be looking over the proper ways to setup your folders and files and how to link them.
PREREQUISITE
By now you should have gone through the previous lessons because Naming and Organization are key for referencing later on.
Here we will examine the process of routing your links in the right direction so that the browser can find your links quickly and efficiently, because Speed is everything in the web world. The less a user has to wait for a page or link to load, the longer they will stay with you. 1 second verses 1 minute can make a huge difference, so keep this in mind when routing your files. Ok, so lets begin.
ROOT-DIRECTORY
What is a Root Directory?
The best way to explain a root directory is to understand it as a big storage unit where you hold everything you will be accessing for later use. For instance your most Absolute files will be the ones sitting in the front for easy access such as your webpages and index page (Home Page). Then you have a box which is your Folder and in this folder is called the "lib" which simply stands for library, and can be considered as the Relative path folder. In the library you will hold any all references that pertain to your pages, such as photos, site links, and scripts.
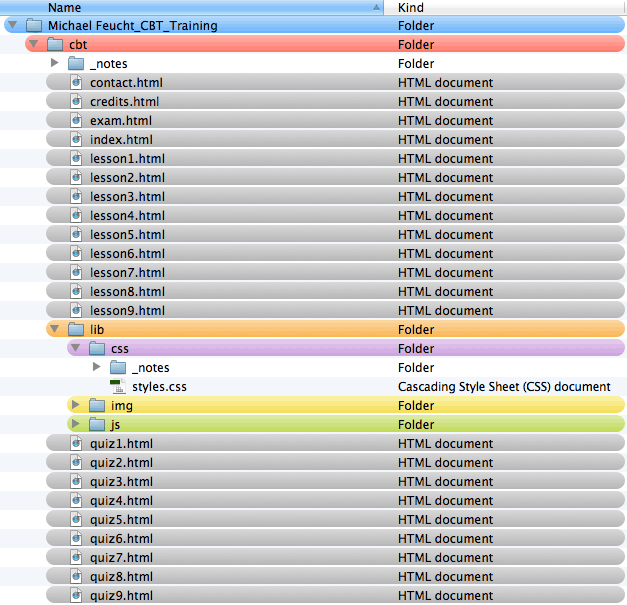
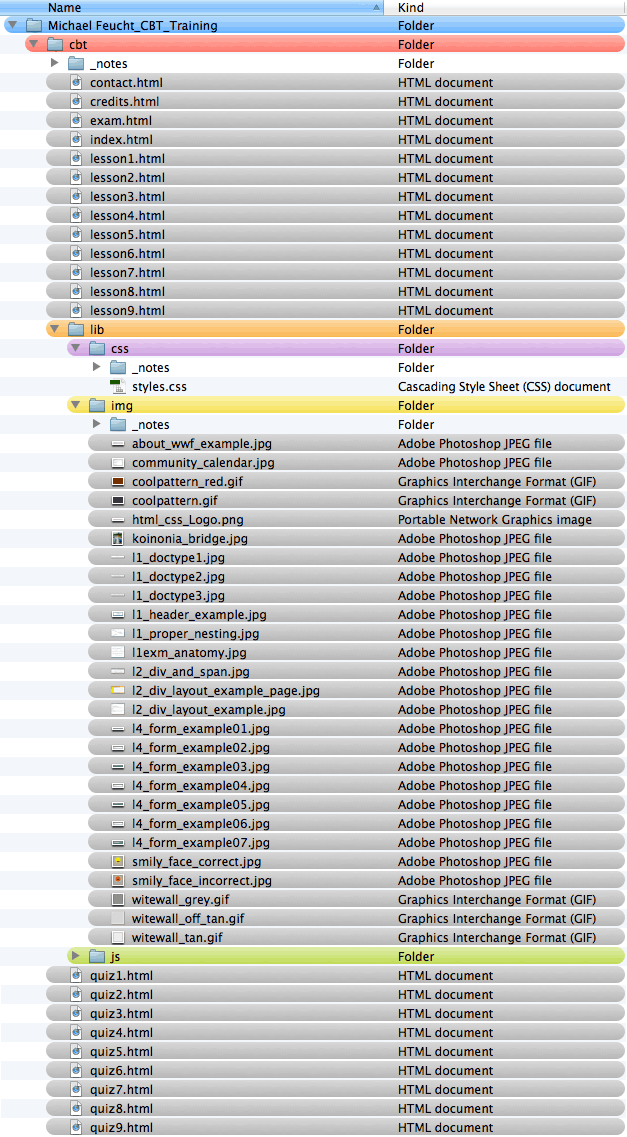
Dreamweaver uses a root directory as it's main starting point and can make life so much easier when building your site. The reason is because it's a useful tool known as "Manage Sites" and it's something that should be taught right off the bat. When you have your folders and proper default files prepared then you can put this feature to use. First let us start with the basic setup as illustrated below using colored folders to define the proper setup. Here is a basic timeline using the cookies effect as a quick reference.
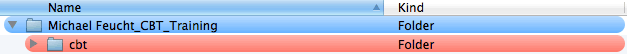
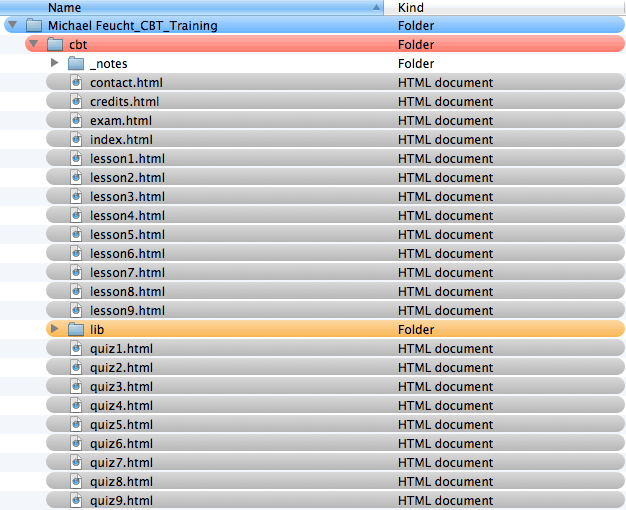
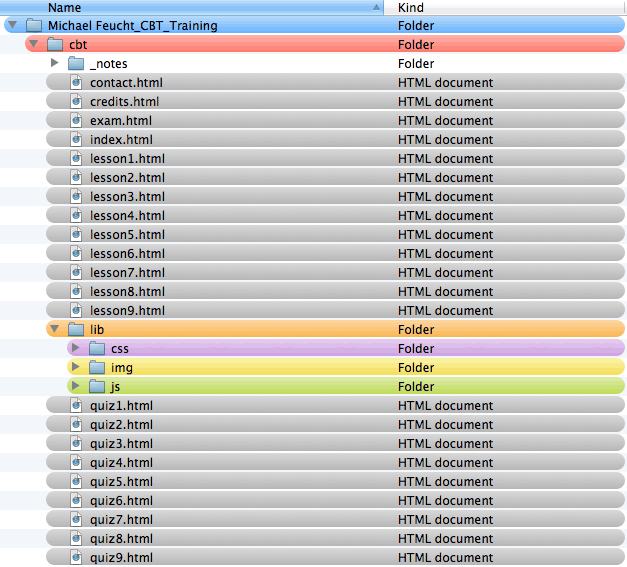
Below are examples of how your folders should be labled and setup. I have even colored coded them to better illustrate which ones corrispond with eachother. The Blue represents the main folder "CBT".





QUIZ 5
Now let's dig a little deeper into the coding world and see what you have learned.